Pour l’un de ses articles, Lena s’est penchée sur les tendances graphiques à suivre. Comme dans le monde de la mode, tout est un éternel recommencement. Mais tandis que certaines tendances passent, d’autres sont faites pour durer.
Le webdesign se réinvente au fur et à mesure des avancées technologiques. Dans la continuité de 2022, 2023 s’annonce riche en expérimentations et innovations. Mais quel intérêt d’avoir un webdesign tendance s’il devient passé de date l’année suivante ? Chaque fin d’année voit son lot d’article sur les tendances web de l’année suivante.
Mais jetons plutôt ensemble un œil aux tendances qui semblent s’inscrire dans la durée et sauront bien vieillir et parler à tes futurs clients. Ces pistes pourront t’aider lors du brief créatif avec un professionnel.
Altruisme
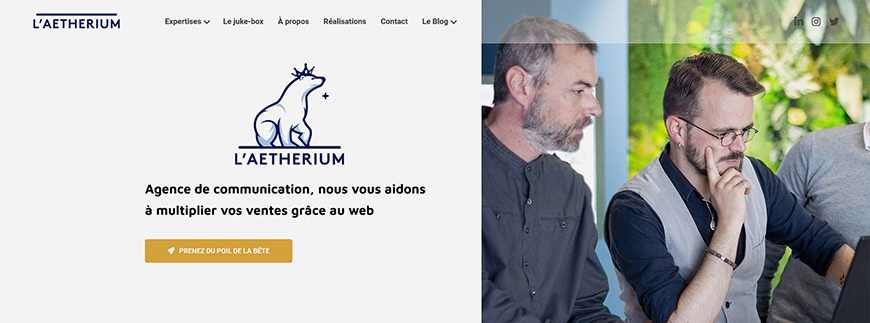
Je ne te parle pas d’une des factions du film « Divergente » je te parle ici d’une notion qui nous a manqué depuis la crise sanitaire : L’humain. Comment faire transparaître ce côté sur ton site web ? Comme sur le site de l’Aetherium, montre-toi. Ton client souhaite voir des visages. Cela le rassurera de voir à qui il a affaire.
(Pour les habitués du site, c’est l’occasion de découvrir que le logo de L’Aetherium a récemment évolué )
Artisanat
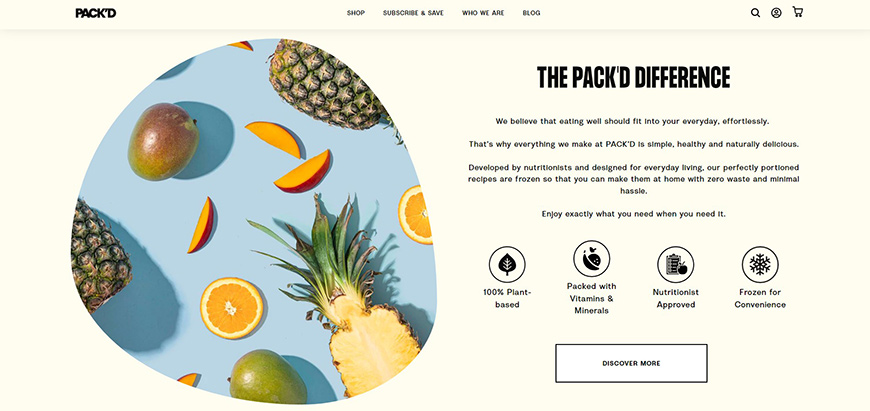
Presque comme le pull en laine de mémé, affiche du fait main. Rend ton site plus convivial et personnel en misant sur des graphismes faits main. Du logo en passant par les illustrations, le fait main est un véritable gage d’authenticité. Voici quelques idées :
- Dessins minimalistes
- Collages « maison »
- Signature manuscrite
- Formes irrégulières
Ce style très typé ne va pas convenir à tout le monde, mais il a su s’inscrire dans le temps. Il peut être intéressant pour des sites de productions locales, épiceries, créateurs, etc.
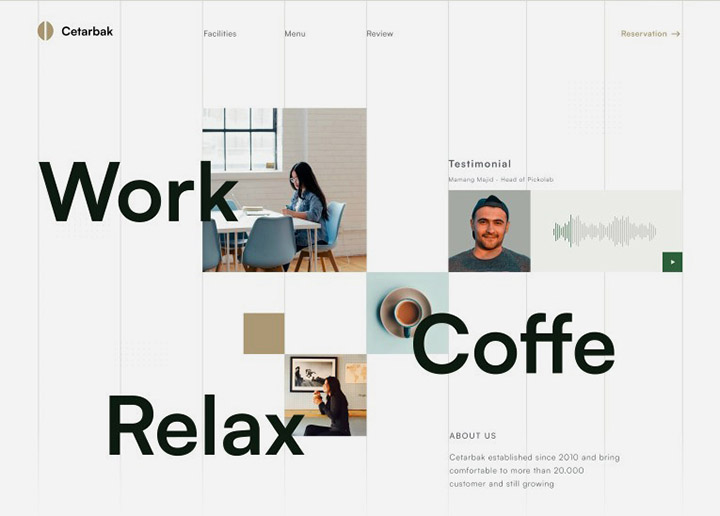
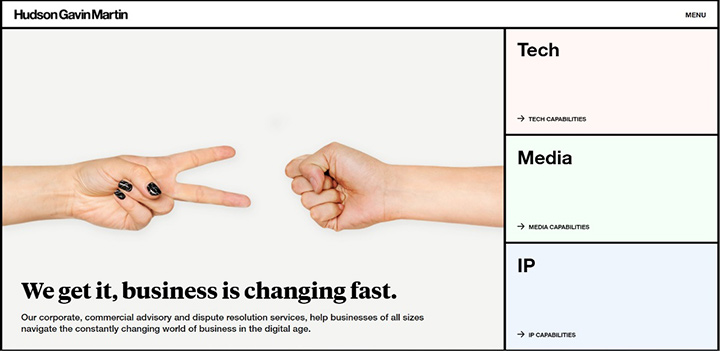
Asymétrie
On a tous un bras plus long que l’autre, un œil plus ouvert que l’autre (fichu œil droit ! merci Photoshop ), alors pourquoi vouloir que ton site respecte les codes de la symétrie ?
Véritable allié des designs épurés, l’asymétrie te permettra de créer de la profondeur et du dynamisme en superposant tes visuels et tes textes. Trouve le juste équilibre pour que ton interface ne fasse pas « fouillis » pour autant.
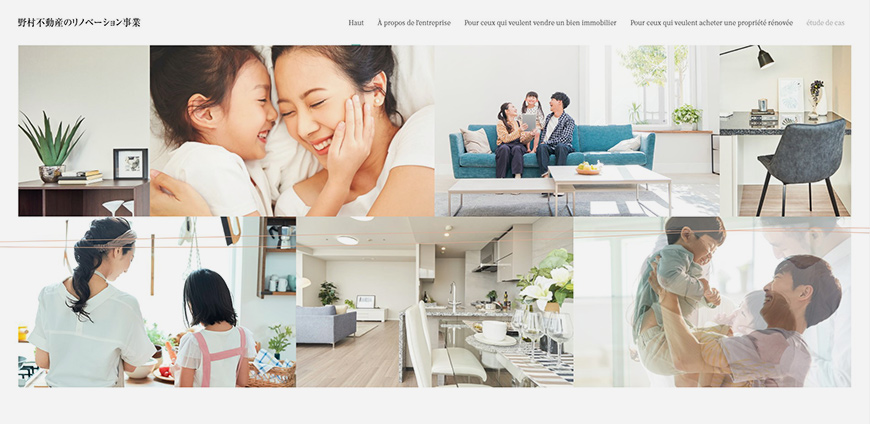
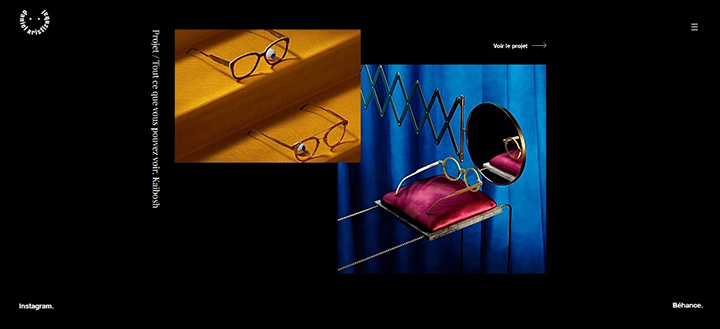
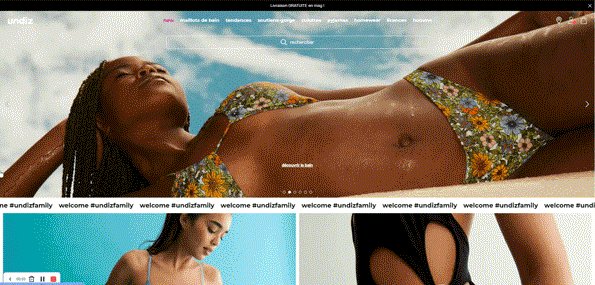
Sur cet exemple, le designer web a joué avec un effet de ligne parallèle pour donner le côté symétrique. Il a décalé le tout, subtilement, avec une variation de la taille des images, sans les centrer et des textes grossis qui viennent par-dessus les visuels.
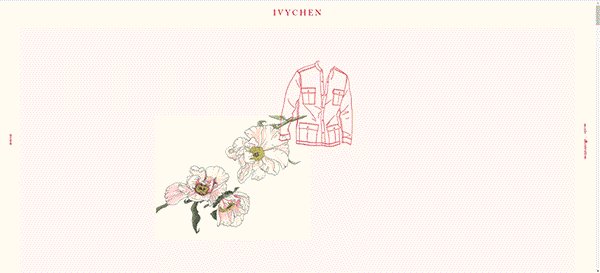
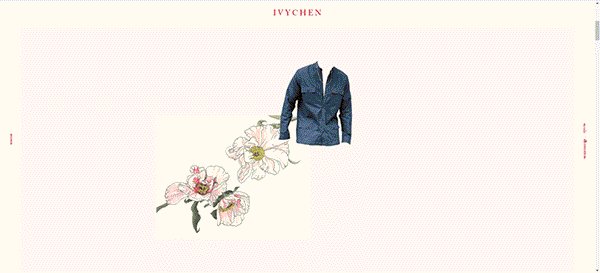
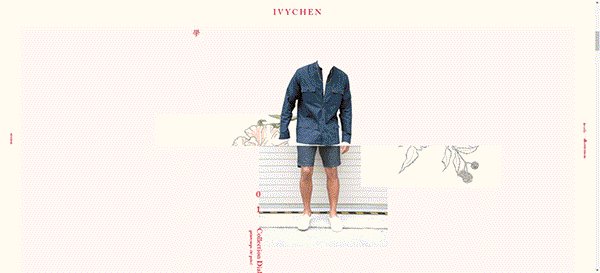
Parallaxe
La para quoi ?
Devenue un incontournable pour rendre un site web visuellement dynamique, la parallaxe est le déplacement animé d’une image en même temps que la page défile. L’action du scroll va engendrer une « animation » d’une image, d’un objet sur le site. Sur certaines pages, la parallaxe est très discrète et permet toutefois d’avoir une page dynamique, qui ne reste pas figée. La parallaxe vient donner du mouvement et de la vie sur une interface. On l’utilise généralement pour les images de fond et le header.
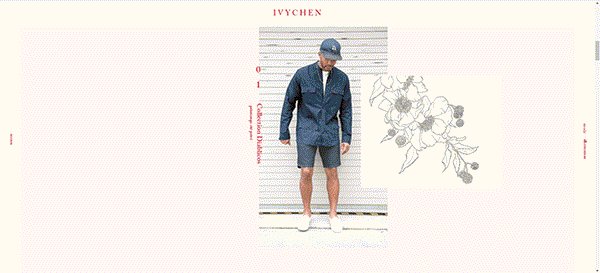
Une parallaxe parfaitement maîtrisée c’est celui d’Ivy Chen qui joue avec ses créations pour donner l’illusion que le personnage apparaît au fur et à mesure que la page défile.
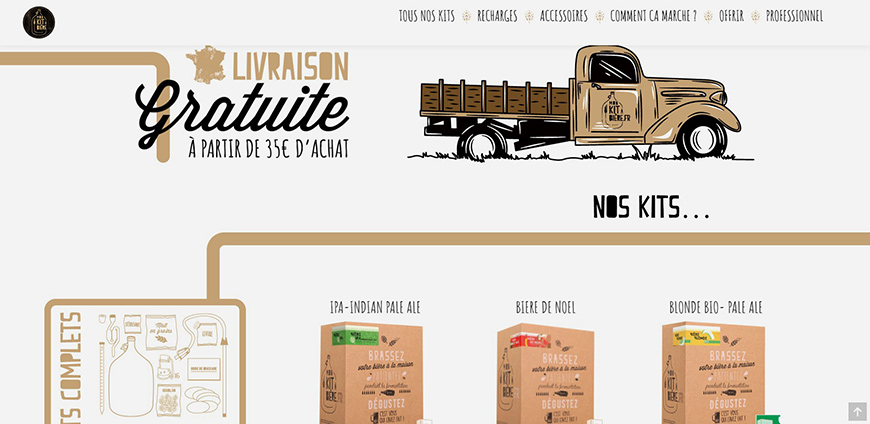
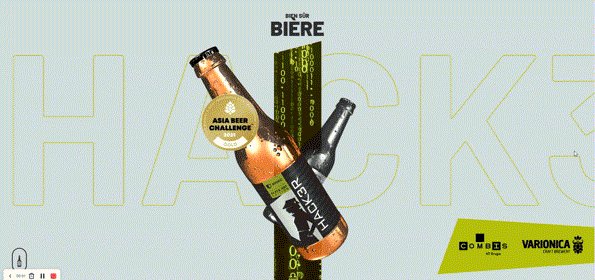
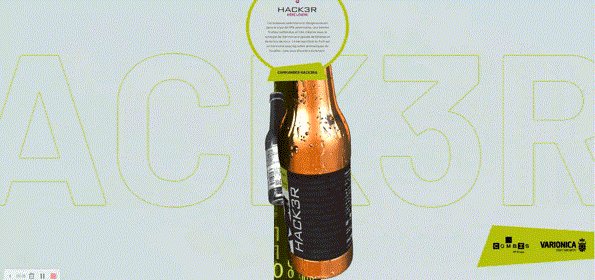
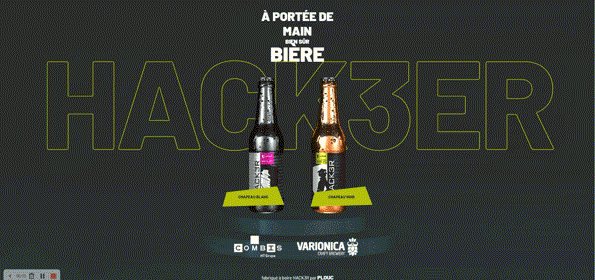
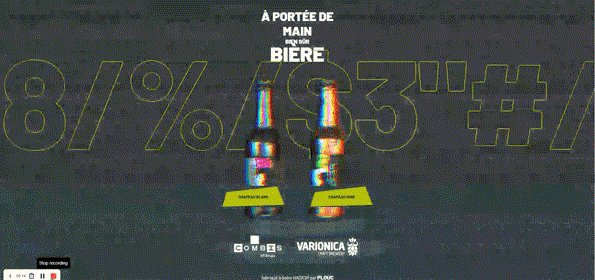
Une autre parallaxe que j’aime beaucoup (yecʼhed mat ! Encore de la bière, décidément…), ici à la fois horizontal et vertical. Cet effet met sur le devant de la scène le produit. On pourrait s’imaginer des cosmétiques pour prendre la place les bières. Ou encore des bijoux, des téléphones, etc.
Ici, si on observe bien, on distingue un léger mouvement des images, comme si elles remontaient vers le haut indépendamment de la page. Cela donne une impression de fluidité.
Noir c’est noir !
Il y a quand même de l’espoir.
Le fond noir fait ressortir un mélange entre sobriété, élégance et brutalité. On l’associe souvent au luxe (automobile, hôtellerie, gastronomie). Le fond noir met en avant, avec beaucoup de contraste, les images, le contenu de tes pages, à condition que celles-ci soient colorées comme le monte ici l’artiste Daniel Aristizabal.
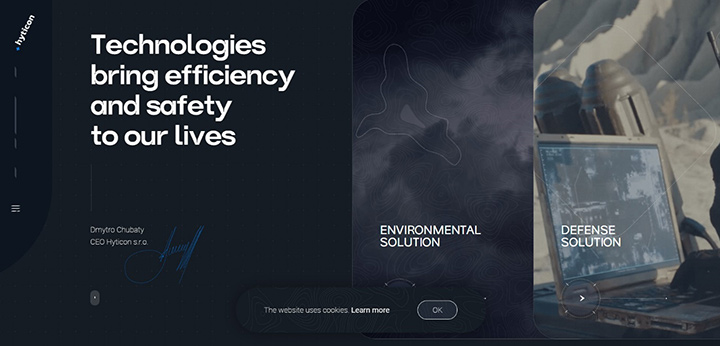
Le fond noir peut dégager un esprit futuriste si on le mêle aux nouvelles technologies. Finalement, le fond noir peut être utilisé par beaucoup de secteurs (sport, digital, culture, luxe, etc.) à condition de bien agencer le contenu et d’apporter harmonie et contraste.
Border(line)
Fini de supprimer les bordures, 2022 a tout remis dans des cases.
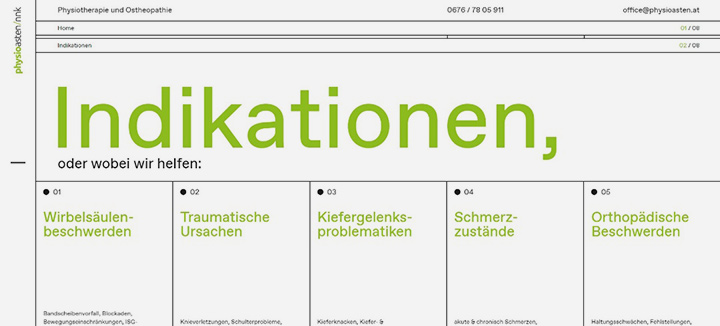
Dans le code, les pages d’un site Internet sont construites la plupart du temps sur un système de grilles, qui jusqu’à aujourd’hui était invisible. Des designers UI ont décidé de montrer le squelette, l’ossature, la structure même des sites. L’internaute peut alors identifier sans difficulté les sections et les blocs présents sur la page. Ce design rappelle également celui des années 90.
Ce design convient à des sites culturels et des métiers d’art et d’artisannat, comme la coiffure par exemple. Ce style n’est peut-être pas encore monnaie courante en France, mais on sait bien que les tendances anglo-saxonnes arrivent un à deux ans après.
Ça gigote
Les animations ne sont pas réservées qu’aux transitions de pages et aux boutons, on peut aussi les utiliser pour la typographie et les images. Ces petites animations paraissent simples, mais elles permettent de mettre l’accent sur les textes et les visuels. Parmi elles, on va retrouver :
- La rotation
- Le défilement
- Le zoom
Ici encore, c’est la redécouverte de quelque chose de courant au début des années 2000. Attention à ne pas trop en abuser, ton visiteur risquerait d’avoir la nausée.
En conclusion
En bref, tu l’auras compris 2023 sera à nouveau une année où communication rime avec authenticité et émotion. Inutile de chercher à réinventer la roue. Les années Covid ont brisé le lien et la proximité que les entreprises partageaient avec leur clientèle, alors aujourd’hui plus que jamais il faut faire preuve de transparence et d’empathie.
Avant même de te lancer dans la refonte ou la création de ton site web, analyse ce qui se fait et ce qui pourra potentiellement convenir à ton entreprise. Approprie-toi un style graphique, celui qui collera parfaitement aux valeurs que tu souhaites diffuser. Le design que ton prestataire réalisera devra refléter ton image de marque.
Un design graphique réussi c’est un design qui a été pensé pour son utilité, l’effet qu’il va avoir sur les internautes et surtout sa crédibilité sur le long terme. Certaines tendances sont juste des effets de mode et deviennent rapidement obsolètes.