Tu es certain que le taux de conversion de ton site Internet peut être amélioré, mais tu ne sais pas par où commencer ni comment. Je te propose alors de quoi y remédier avec cet article signé Lena, ainsi qu’avec une ressource d’auto-diagnostic en bonus à la clé.
Qu’elle soit externe ou interne, la communication digitale est primordiale pour une entreprise. Elle permet d’avoir une plus grande visibilité auprès de ses cibles et va également participer àa la construction de l’identité de marque. Et dans la com’ digitale, il y a le site web. S’il est utile pour se différencier de ses concurrents, il est également indispensable à la notoriété et pour capter davantage de contacts entrants.

2%, c’est le taux de conversion moyen en France d’un site e-commerce. On dit qu’un très bon taux de conversion est de l’ordre des 10%. En réalité, il n’y en a pas de bon puisqu’il dépend de plusieurs facteurs :
- Le secteur d’activité : Le taux de conversion moyen dans l’agroalimentaire ne sera pas le même que celui de l’industrie automobile
- Le produit/service : Le prix, la rareté, la nécessité influencent le taux de conversion.
- L’environnement concurrentiel : En lien étroit avec la rareté du produit et le secteur d’activité.
- Le trafic : Les leviers marketing mis en place pour générer du trafic n’ont pas tous le même impact. Certains seront plus bénéfiques que d’autres pour votre entreprise.
- La saisonnalité : À l’approche des fêtes de Noël, les ménages ne vont pas consommer de la même manière que le reste de l’année.
- Le support : Le taux de conversion varie selon le support, que ça soit sur téléphone, ordinateur ou tablette, vos clients seront plus à l’aise sur l’un que sur l’autre.
- La santé économique et politique : Lorsque les actualités économiques et politiques sont mauvaises, elles peuvent être anxiogènes et donc ont un impact considérable sur le comportement des ménages.
Tous ces facteurs sont liés les uns aux autres et sont à prendre en compte lors du calcul du taux de conversion.
Calcul du taux de conversion
Le taux de conversion est calculé en divisant le nombre de conversions (l’action que tu souhaites comme l’achat, l’abonnement, l’appel, etc.) par le nombre total d’interactions avec l’annonce. Un exemple concret : Tu vends une peinture A. Tu as eu 1000 visites sur ce produit et a enregistré 50 achats. Ton taux de conversion sera alors de 5%. Et c’est là que tu te demandes « comment augmenter mon taux de conversion ?! ». Tu as sonné à la bonne porte.
Le design UI, parlons-en
Le design UI (User Interface = interface utilisateur) va rassembler des techniques de webdesign qui vont améliorer le confort de navigation de tes visiteurs. Ses techniques mises en place par le webdesigner consistent à offrir aux internautes une interface ergonomique, c’est-à-dire qui sera adaptée aux besoins de l’utilisateur, avec des pages structurées et esthétiques. Ces démarches tendent à rendre plus agréable le parcours d’achat.
Quel rapport entre Design UI et taux de conversion ?
Pour pouvoir mettre en place les techniques de design UI, il faut te placer en client potentiel et analyser minutieusement ton interface.
- Est-elle optimisée ?
- Est-ce qu’elle est agréable à utiliser ?
- Ai-je accès facilement à l’information ?
Jusque là ça peut sembler flou, mais le bonus en fin d’article t’aidera à y voir plus clair. Maintenant que nous avons posé les bases, je vais te donner quelques clés afin de transformer tes visiteurs en prospects, puis en clients, et donc booster ton taux de conversion.
Le temps de chargement

Et bien, comme pour le premier rendez-vous, si tu es en retard ça commence mal. Pour un site web, on parlera du temps de chargement. Les 3 premières secondes sont les plus importantes. Ton site doit charger en moins de 3 secondes. On estime à 32% le nombre de visiteurs qui quitte une page si son temps de chargement est compris entre 1 et 3 secondes.
Pour réduire ton temps de chargement, il faut alléger ton site :
- Choix de l’hébergeur
- Exploiter la mise en cache
- Optimisation des images et vidéos
- Réduction des contenus
- Limitation des plugins
Structurer les pages
Afin de faciliter la navigation sur ton site web, tu devras structurer tes pages. Il faut savoir qu’en 25 ans, les utilisateurs ont pris des automatismes et des habitudes de navigation. L’internaute doit pouvoir identifier dans la seconde chaque partie de ton site :
- En-tête et menu
- Contenus
- Images
- Pied de page
Hiérarchiser le contenu
Comme pour la structure des pages, le contenu doit respecter un ordre que les robots de Google analyseront. Sur ta page, le visiteur doit pouvoir identifier :
- H1 : le grand titre de la page, un seul par page.
- H2 : les titres des sections de la page
- H3 : les sous-titre éventuelles des sections
- P : le contenu des sections
Hormis pour le H1 qui doit rester unique, tu peux mettre autant de Hx que tu le souhaites, du moment que l’organisation est cohérente.
Le responsive (s’adapter à tous les terminaux)

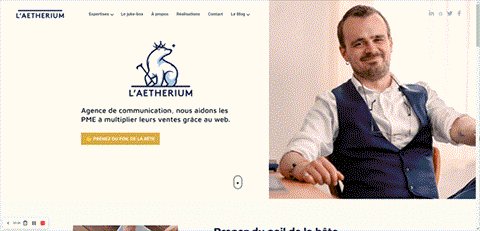
Aetherium version ordinateur

Aetherium version mobile
Beaucoup d’entreprises négligent encore cette notion d’adaptabilité à tout écran. Ton site doit être autant présentable sur ordinateur que sur mobile et tablette. Il doit être responsive ! Chaque élément de ton site, sur ordinateur devra être optimisé pour une navigation sur smartphone. L’utilisateur retrouvera les mêmes parties et le même contenu avec quelques modifications. Ce qui se passe lorsque l’on passe de l’ordinateur au téléphone :
- Redimensionnement
- Recadrage
- Synthétisation
Par exemple tu mettras un menu burger (mais si, ces trois petits traits superposés dans un coin en haut de l’écran), tu supprimeras les pop-ups, certains éléments peuvent être amenés à être regroupés ou, au contraire, à disparaître.
Favoriser le passage à l’action
Pour qu’il y ait passage à l’action, il faut que tu suscites le besoin. Ton visiteur, s’il visite ton site, c’est qu’il a un « problème » et que tu peux répondre à sa demande. Le passage à l’action doit être guidé. Tu dois tout mettre en œuvre sur ta page pour que le client clique sur le bouton « acheter ». Les CTA (call to action = appel à action), autrement dit les boutons, doivent être visibles et se démarquer du reste de ton site.
- Couleur : Elle contraste avec le fond
- Taille : Assez gros pour qu’il se démarque du contenu
- Forme : Généralement, les CTA sont rectangulaires, on peut leur mettre des bords arrondis.
- Emplacement : Ils sont principalement mis à la fin du contenu, en dessous.
- Nombre : Tu peux en mettre autant que tu veux sur ta page du moment que celui-ci appelle à la même action.
- Texte : Utiliser le bon ton, choisir les bons mots, créer un sentiment d’urgence.
Être unique
Démarque-toi de tes concurrents. Propose une expérience de navigation dont tes visiteurs se souviendront. Bon forcément, c’est plus cher, mais effet garanti. En dépit de l’aseptisation générale du web, l’esthétique continue de jouer un rôle majeur dans l’optimisation du taux de conversion. Un design unique, aux couleurs de ton entreprise, un site qui va à l’essentiel ne laisseront pas indifférent le visiteur. Hey ! Psst. Pour connaître les styles graphiques en vogue en 2022, je t’invite à lire cet article sur les tendances graphiques de 2022.
Finalement, augmenter son taux de conversion ça demande une bonne organisation. Il faut penser à beaucoup de choses. On récapitule.
- Anticiper les actions de tes visiteurs pour lui faciliter son parcours d’achat, mettre en place une stratégie UI design te permettras d’optimiser ton taux de conversion et par conséquent d’augmenter ton chiffre d’affaires.
- Le taux de conversion peut varier en fonction de ton secteur d’activité. Tu peux te référer d’une année sur l’autre à tes taux de conversion, mais penses à prendre en compte l’environnement qui t’entour.
- Ton site est accueillant, simple à utiliser, on tombe directement sur l’information que l’on souhaite et sans éléments pouvant parasiter l’expérience utilisateur ?
Et pour y voir plus clair, tu peux demander un audit d’optimisation à un professionnel qui pourra te guider et mettre en place les meilleures actions pour augmenter tes ventes.
Bonus : faites votre auto-diagnostic
Je m’incruste dans l’article de Léna pour te proposer le fameux bonus promis en début d’article. 2020 et 2021 n’ont pas été seulement les années de la pandémie. Ça a aussi été les années de deux autres choses. Du e-commerce, d’une part. Confinement, télétravail et touti quanti oblige. Des charlatans d’autre part, qui ont fait des sites e-commerce à la pelle sans se soucier de savoir si ceux-ci fonctionneraient correctement et seraient efficaces, mettant alors les entreprises derrière en danger… Du coup j’ai régulièrement des prospects qui sont frileux, tandis que c’est pourtant eux qui viennent à ma rencontre. Ils ont peur, car ils se posent la question : « ce prestataire honorera-t-il ses engagements, alors que le précédent ne l’a pas fait ? » Chat échaudé craint l’eau froide, nous dit l’adage. Et c’est bien normal.
Alors j’ai mis en forme une checklist. Ma checklist. Au travers de mon expérience, des ressources croisées ici et là sur le web, avec le temps je me suis conçu un outil : une sorte de contrôle technique du taux de conversion. Cette checklist de 155 points me sert à réaliser mes audits d’optimisation du taux de conversion. Sauf que là, ça marche comme les miettes du petit poucet : plus tu coches de cases, plus tu t’approches du succès. Alors évidemment, je garde jalousement cette checklist : c’est mon outil de travail !

Je te propose toutefois une version light de cette checklist avec – et c’est déjà pas mal – 79 points de contrôle à checker toi-même, j’ai nommé : « Propulsez votre e-commerce en 79 clés ». Pour l’obtenir, c’est très simple : envoie-moi simplement un e-mail via ce formulaire de contact, et je t’envoie ça ensuite dans les heures qui suivent ! C’est la maison qui offre !
PS : oui, j’aurais pu mettre 80 clés, c’était l’idée de départ. Mais en recomptant à la fin je me suis rendu compte que ça faisait 79, et modifier le chiffre allait plus vite que modifier la mise en page.
