À l’approche de la nouvelle année, l’heure est venue de ressortir un marronnier toutefois utile : les tendances en vogue à surveiller en matière de webdesign. Petit tour d’horizon des évolutions sur lesquelles garder un œil l’an prochain.

Des mises en page qui mettent toujours plus en avant le contenu
L’agencement des éléments du design devrait permettre au lecteur de se concentrer encore plus facilement sur le message, en améliorant toujours plus la vitesse et le confort de lecture. Les années qui viennent de s’écouler ont vu un changement radical apparaître dans la façon dont les gens perçoivent le webdesign des sites professionnels. Au fil des années nous sommes de « saupoudrer-de-graphismes-façon-bonne-fée-pour-faire-joli » à toujours plus d’optimisation.
Le design graphique a laissé place à l’ergonomie pure au fil des années. En effet, les concepteurs se sont rendu compte que les gens visitent d’abord un site pour son contenu. Que ce soit pour lire des conversations sur Twitter, des lectures réfléchies ou pouvoir générer des meme, le rôle de la conception est de fluidifier la lecture et rendre tout type de contenu intuitif et facile d’accès. Mais comme le dit la troisième loi de Newton, pour chaque action, il y a une réaction égale et opposée. Beaucoup de concepteurs (moi le premier) estiment que la tendance du flat design a retiré son âme à la conception. On peut (malheureusement ou heureusement, chacun se fera son idée) penser que cette tendance se poursuivra en 2017.
De grandes typo en gras
Le monde du design en est toutefois arrivé au consensus que notre attention doit se porter sur le contenu. Et pour y parvenir, de plus en plus de sites Internet osent des partis pris parfois audacieux.

On ne parle pas forcément de mettre des polices d’écritures d’une taille qui prennent la moitié de l’écran. Il s’agit plutôt de jouer sur les contrastes et d’allouer une partie du webdesign à la mise en valeur d’un élément, tout en le pensant concis. Dans un univers qui recherche toujours plus de rapidité et dont la quantité d’informations à assimiler est croissante, ces prises de parti typographiques sont très certainement amenées à devenir des standards pour les entreprises de toute sorte.
Le format *.svg se démocratise
Pour les novices, le format *.svg est un format de fichier vectoriel. C’est-à-dire qu’il est composé de tracés et non de pixels, contrairement aux formats d’images tels que le *.jpg, le *.png ou le *.gif. Son principal avantage est sa capacité à être évolutif du fait d’être vectoriel : un seul fichier peut avoir différentes dimensions sans perte de qualité, car la résolution n’a pas d’impact sur sa qualité d’affichage. Ainsi, quel que soit le terminal, plus besoin de penser ses icônes pour qu’elles soient retina ready.

Mais ce n’est pas tout ! Le *.svg a cet autre avantage de ne nécessiter qu’une seule requête HTTP. Si vous avez déjà effectué des tests de vitesse sur les pages de vos sites Internet, vous avez probablement remarqué que la multiplication des requêtes peut ralentir votre site. Ce n’est pas le cas avec des fichiers *.svg.
Focus sur l’animation
Et en plus, on peut animer le *.svg ! L’animation a longtemps joué un rôle clé dans les interfaces numériques et il n’y a aucune raison de penser que cela va changer en 2017. En fait, comme les concepteurs ont de plus en plus d’outils visuels pour les aider à construire des animations engageantes, celles-ci vont commencer à se démocratiser et à proliférer jusque sur les sites web les plus basiques. L’animation deviendra particulièrement importante, car il devient de plus en plus simple de créer des animations.
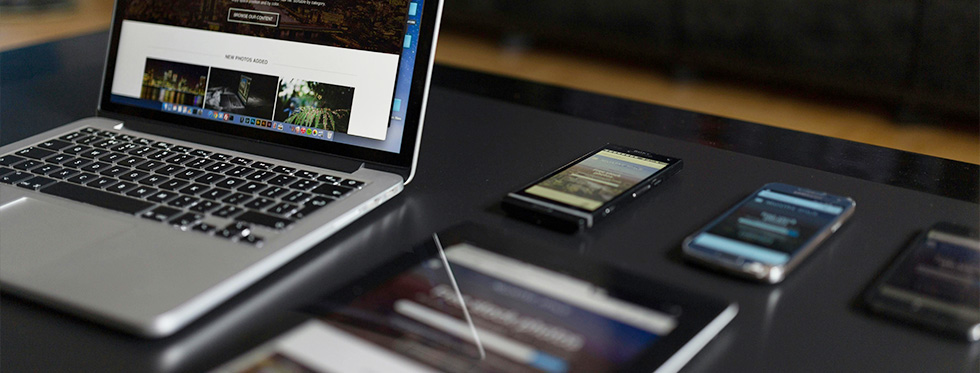
De nouveaux outils de conception basés sur la contrainte responsive
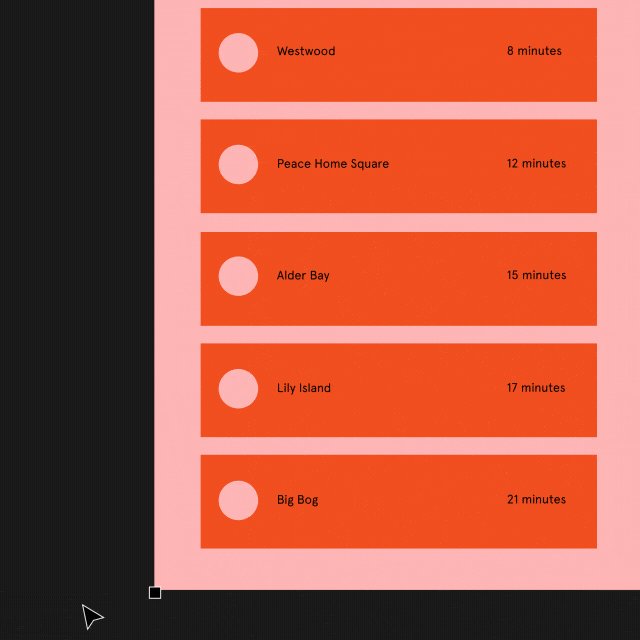
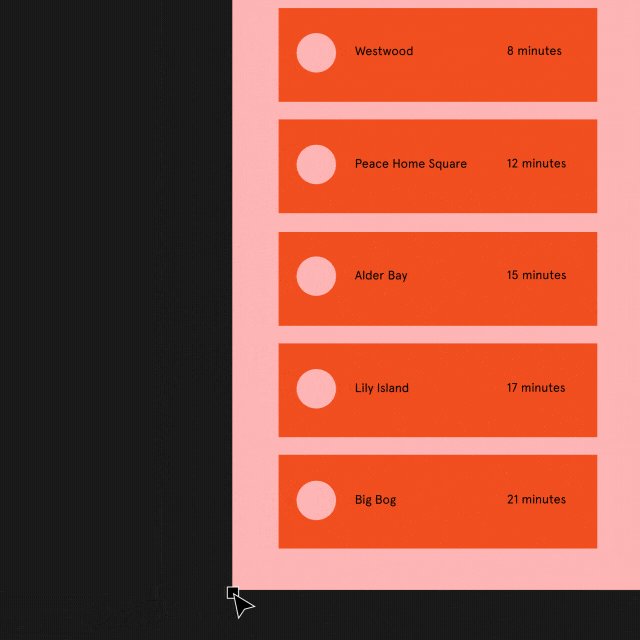
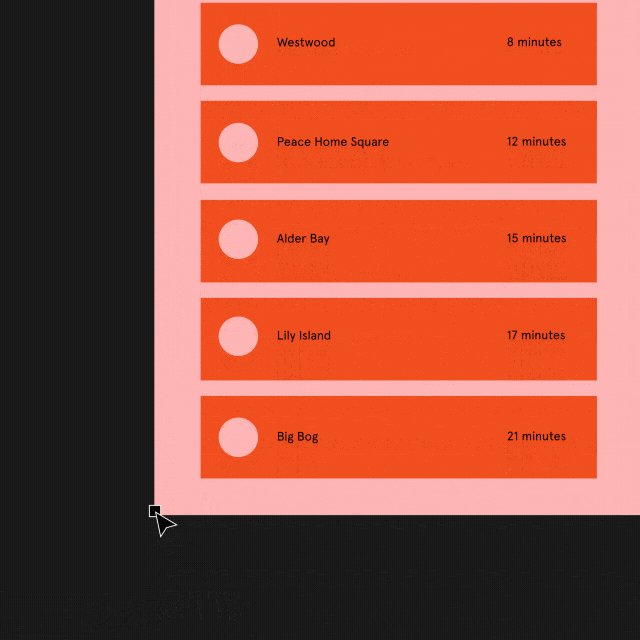
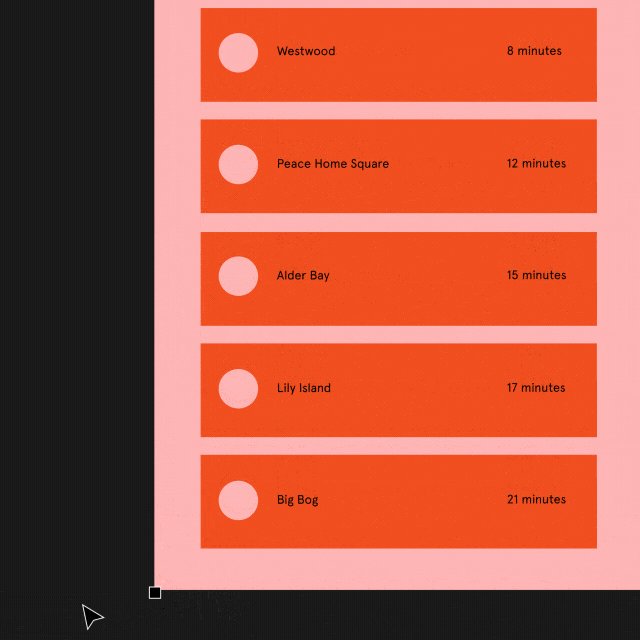
Le design réactif a complètement transformé la façon dont nous naviguons et construisons les sites Internet. Mais curieusement, il n’a pas changé fondamentalement la façon dont les outils de conception fonctionnent. En dehors de quelques rares exceptions, la plupart des outils vous obligent à reconstruire le même écran à plusieurs reprises pour les différentes résolutions de terminaux.
Dans une industrie du web qui est de plus en plus sujet à des demandes de développement rapide, la quantité de temps perdus à la construction des variantes responsives n’est tout simplement plus viable. Pour y répondre, une nouvelle vague d’outils (tels que Figma, bien que je ne l’ai pas expérimenté) se base sur cette contrainte pour diminuer le nombre de concepteurs lors des projets à destination de plusieurs terminaux. Ces outils se concentrent sur la relation spatiale entre les différents éléments et s’efforcent de la préserver pour que le redimensionnement suive une certaine cohérence. Au final, moins de travail pour un meilleur rendu.
Plus de couleurs et plus de lumière
Vous pensiez que les années 80 étaient derrière nous ? Et bien non. Comme le minimalisme a fini par devenir le courant dominant, les webdesigners ont cherché de nouvelles façons d’infuser plus de personnalité à leur travail. Et face à la problématique du flat design, l’usage de couleurs flashy est une réponse naturelle.

Cette tendance signe également le grand retour des dégradés, qu’on a préféré oublié durant un temps pour ce qu’ils évoquaient de couchers de soleil tropicaux et de fonds marins des Caraïbes.
Une conception plus orientée vers la livraison du contenu et la conversion de l’utilisateur
La conséquence d’avoir des webdesigns mettant de plus en plus en avant le contenu sera de voir ceux-ci progresser en matière de délivrance du dit contenu. En effet, l’ergonomie des sites Internet devra faciliter davantage l’acquisition du contenu et l’interaction avec celui-ci par l’utilisateur. Tout ça pour qu’en finalité, l’utilisateur puisse enregistrer, partager, contacter ou acheter. À noter qu’une interface qui convertit est aussi une interface qui limite le taux de désabonnements et apporte un plus non négligeable à l’utilisateur.
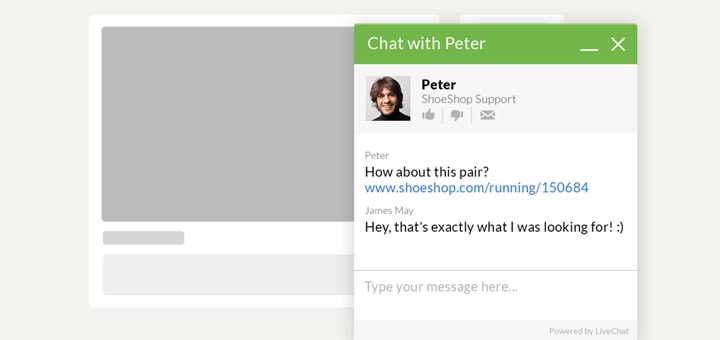
L’accent sur la conversation et les bots
2016 a également vu le retour en force des bots. De plus en plus de sites Internet se sont munis d’un outil de tchat en ligne. Si certains ont mis les moyens et avaient de véritables agents commerciaux derrière (je pense entre autres à Live Chat Inc, que j’ai mis en place chez certains clients), beaucoup de sont contentés de bot dotés d’une fonction de conversation. Mais qu’il s’agisse d’un être humain ou d’un bot bien paramétré, un outil de conversation permet une personnalisation de la navigation de l’internaute. L’expérience utilisateur se trouve alors enrichie d’une prise d’information qui correspondra uniquement à la requête de celui-ci.

Ainsi, ces outils devraient se développer davantage et s’améliorer considérablement, rendant parfois la différence difficile entre un humain et un robot sur des questions de bases. Ce type d’outil pourrait aussi abréger les souffrances de la section des commentaires, qui souffre déjà de nombreuses tares.
La réalité virtuelle sur le web
Compte tenu de la tendance générale à considérer le web comme une sorte de réalité alternative, le croisement avec la technologie VR était à prévoir. On ne peut pas ignorer que la VR va énormément affecter Internet à compter de 2017 et proposer de nouvelles façons de s’approprier la toile. On le voit déjà avec les vidéos Facebook à 360°, qui ne sont très certainement qu’un prémisse en la matière.
Même si les navigateurs ne sont pas encore prêts à supporter cette technologie, nul doute que les choses se pensent dès aujourd’hui. Et si vous êtes impatient d’essayer, consultez le site Web VR qui propose une API en Javascript pour s’essayer à la VR.
La lutte contre les fausses nouvelles
La campagne présidentielle américaine de 2016 nous a beaucoup appris sur la manière dont le Web peut influencer les réalités politiques. L’une des leçons les plus importantes a justement été la rapidité et l’impact de la désinformation.
Mais chaque problème est aussi une opportunité, et de nombreuses initiatives et applications commencent à voir le jour pour se prémunir de ces fakes news. Cette prévention ne touchera que les gens à l’aise avec le numérique dans un premier temps. Mais elle pourrait s’étendre à la majorité des internautes si quelques concepteurs se donnent les moyens de développer de nouveaux outils faciles d’accès ou des éléments de design indiquant si l’information est vérifiée ou non vérifiée.
On peut aussi espérer que les gens, passé un certain seuil, se mettent à reprendre le temps de lire les informations et se forcent à effectuer un rapide recoupage avant de partager sur les réseaux sociaux. Stopper la propagation de la désinformation commence par notre propre hygiène de consommation du contenu web.
Vainqueurs du concours de Noël
J’espère que cet article aura nourri votre réflexion. En attendant les fêtes, voici les noms des trois personnes ayant remporté le concours de Noël. Trois accès illimités d’un mois à Tuto·com étaient à remporter. Les gagnants : Jean-Rodrigue Stella (via Facebook), MC Hobbes (via Twitter) et Kimberley D. (via Twitter). Les vainqueurs sont invités à m’envoyer un e-mail afin de bénéficier de leur accès. Pour les autres, merci de votre participation et, surtout, passez de très belles fêtes de fin d’année !